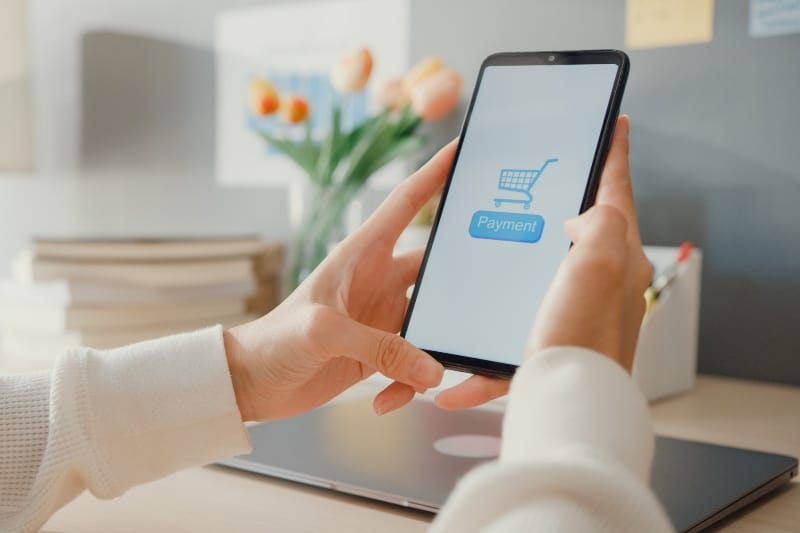
Crear una tienda online es, hoy en día, un recurso necesario para lograr mayor productividad y competitividad en tu negocio. Lo primero es contar con una buena plataforma para tu ecommerce y, por supuesto, ofrecer excelentes productos. Pero en el mundo digital esto no basta. En este medio, en el que cada vez existe mayor […]
Otros
Pasos para hacer el diseño de tu página web en PrestaShop
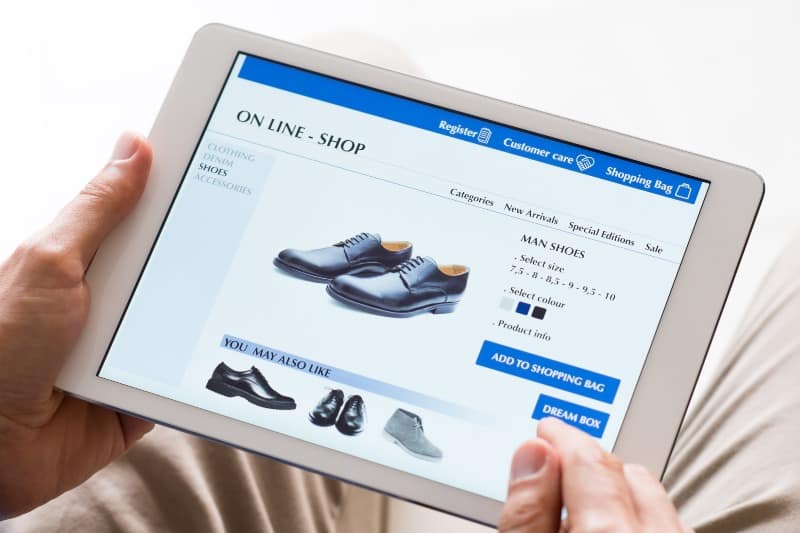
Crear una tienda online es un proyecto que va más allá de la construcción de una página web. Además de lograr que funcione correctamente, también debes proporcionarle un diseño que defina y proyecte la identidad de tu marca y, al mismo tiempo, sea funcional y atractiva para los visitantes, clientes y posibles compradores. En Doowebs […]
Mapas de calor y eye tracking de webs para optimizar la conversión
Saber qué quieren los clientes es fundamental para poder aumentar la tasa de conversión de un sitio web y, así, incrementar las ventas. En este sentido, existen muchísimas herramientas útiles para identificar el tipo de contenido que más llama la atención al usuario, cómo interactúa con él, qué pasa por alto… Una de las más interesantes […]
Top compresores de imágenes para webs y tiendas online
Los compresores de imágenes son una herramienta fundamental para cualquier blog y sitio web en general, especialmente si se trata de una eCommerce. Es un procedimiento que consiste en eliminar todos aquellos datos prescindibles para reducir el peso de los archivos de imagen, con el objetivo de mejorar el funcionamiento de la web o aplicación. […]
Herramientas para trabajar en equipo desde casa
En Doowebs empezamos trabajando remotamente desde casa, colaborando con distintas empresas y profesionales. Lo seguíamos haciendo parcialmente, ya que el equipo al completo normalmente no esta en la misma oficina o se complementa con otras empresas y agencias. Ahora con la situación actual nos ha sido fácil seguir trabajando remotamente en equipo para el desarrollo […]
Posicionamiento en buscadores: 5 recomendaciones para ser visto en Internet
¿Qué pasa cuando desarrollas tu página web con toda la buena intención del mundo de generar ventas y, de repente, nadie entra? No pasa nada, ni bueno ni malo. Y, entonces te empiezas a preguntar: ¿qué estoy haciendo mal? Pero tranquilo, pasar inadvertido en Internet es lo común. No por el producto o servicio que […]
Error en cálculo del precio del producto en PrestaShop
La versión actual de PrestaShop 1.6.1.8 no muestra el precio del producto correctamente cuando cambiamos el valor de un atributo que afecta al cambio de precio. Hasta que los desarrolladores de PrestaShop no publiquen una nueva versión con este error corregido, nosotros en Doowebs hemos aplicado la siguiente solución:
Pantalla en blanco en Prestashop
Cuando nos encontramos que de pronto un día al entrar el administrador de prestashop nos da un pantallazo en blanco y no nos deja hacer nada más es posible que sea un problema de espacio. Lo primero que debemos hacer es comprobar si nos esta dando algún error. Para ello modificamos el fichero defines.inc.php y […]
Falla la reparación automática y el reset en Windows RT
Si al iniciar nuestra tablet con Windows RT no funciona la reparación automática, ni puedes resetear la tablet. Nos aparecera el siguiente mesaje: Automatic Repair could’t repair your PC. Log File: c:\windows\system32\logfiles\Srt\SrtTrail.txt
Conectarse a una db externa a Joomla con el framework de Joomla
Si necesitamos acceder a las tablas en las misma base de datos de la instalación de Joomla entonces simplementes deberemos usar el metodo JFactory->getDBO. Por ejemplo:
Error al activar las url’s amigables de Joomla
Cuando intentamos activar las URL amigables de Joomla desde el panel de control, nos puede mostrar el siguiente error al hacer clic en cualquier enlace de la Web.